Time to change the mobile shopping experience
What do you think of when I say the word “shopping”?
In life, there are 2 kinds of people. There are those who love shopping, it’s a fun time with friends. And there are those for whom shopping is a nightmare.
Whether you are in one case or another, today we are all confined and shopping with friends can be forgotten.
But shopping remains available and has increased since then. We may have found a solution to make shopping more enjoyable.
To start
During this project, we had to analyze the already existing and highly adopted Amazon app and integrate a new feature into the existing product. On the first time, we did some research concerning the users of the brand and its competitors according to the new feature that we want to add. Also, we want to know the habits that our users have with this app and whether they will be ready to use the new feature.
Research
Amazon is the second-largest online clothing and shoe supplier with 4.8% share of the online market.
Key players such as Asos and Boohoo are often ahead of the curve in terms of introducing new features such as “buy now, pay later”
but Amazon wants to focus on customers, not competitors.

BodyShape
We have chosen to create functionality: BodyShape, allowing us to shop and to try the clothes directly from home with the camera.
It’s pretty cool especially for this period of confinement.
Interviews
We interviewed different people who had used Amazon before finding what they were looking for:
- They mostly buy books or other simple things.
- 65% don’t like to buy clothes online, they want to see if the clothes fit on them.
- They buy on Amazon for competitive and cheap prices
- They are looking for everyday basics and the efficiency and speed of delivery
And then we introduced them to our new feature, BodyShape:
- All of them told that it would be great and want to try it just by curiosity
- They would like to try if it’s easy to use and perfectly done
- They would like to have a real demonstration video to get a better view of the clothes, what they look like and thus better see the material of the fabric
One of our interviewee said:
"It would be cool if it can take my measurements directly, So I don’t have to choose my size and I will not make a mistake"
To dig deeper into our research, we analyzed the habits of mobile users in general and we noticed that:
- A lot of people add the items to the cart just for fun but don’t really buy
- Mobile users are not patient, they want to reduce clicks and privilege scroll and swipe
- Mobile users spend ⅓ of time waiting for the product page to load
- They spend 26 seconds on the app on average & 12 seconds per product on the product page
- In general, users prefer to buy their clothes on the desktop and not on mobile
"Customers obssessed"
Ideation session
To better meet the needs of users we used the Crazy 8’s method. The idea is that all the participants draw a crazy solution into 8 sessions in one minute and we vote to keep the best.
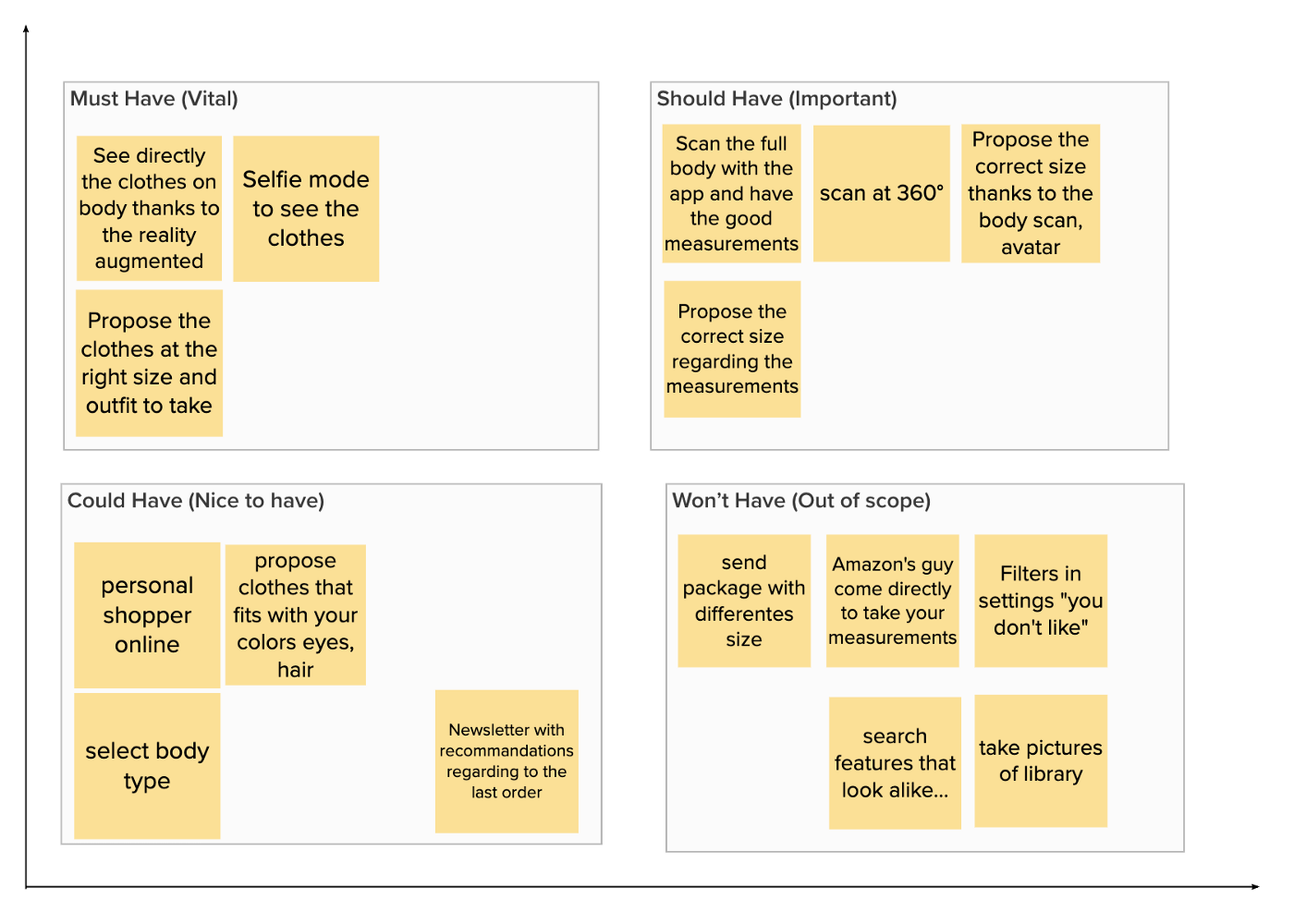
And then, we prioritized those ideas in a diagram with the Moscow method.

- Must-Have: See clothes directly in the body with the reality augmented; It will be our main feature for the project.
- Should Have: Scan the body & create a 3D avatar; we want to keep those ideas and develop them later
- Could Have: Personal shopper online; It can be nice to have this feature, maybe like a real chat with a real person
- Won’t Have: Package with different sizes, Amazon’s guy; those features already exist so we will not keep them
So, we will focus on the feature to try the clothes directly on the body, our Must Have.
What does the functionality do exactly?
- Propose to navigate to the “list” page rather than the product page by scrolling and swiping.
- Change sizes and colors easily & quickly thanks to the feature.
- Add to cart & to a wishlist directly on the feature page, so the user can go back to the items later and continue his shopping.
- This feature will, therefore, be mainly a decision-making help or a source of inspiration.
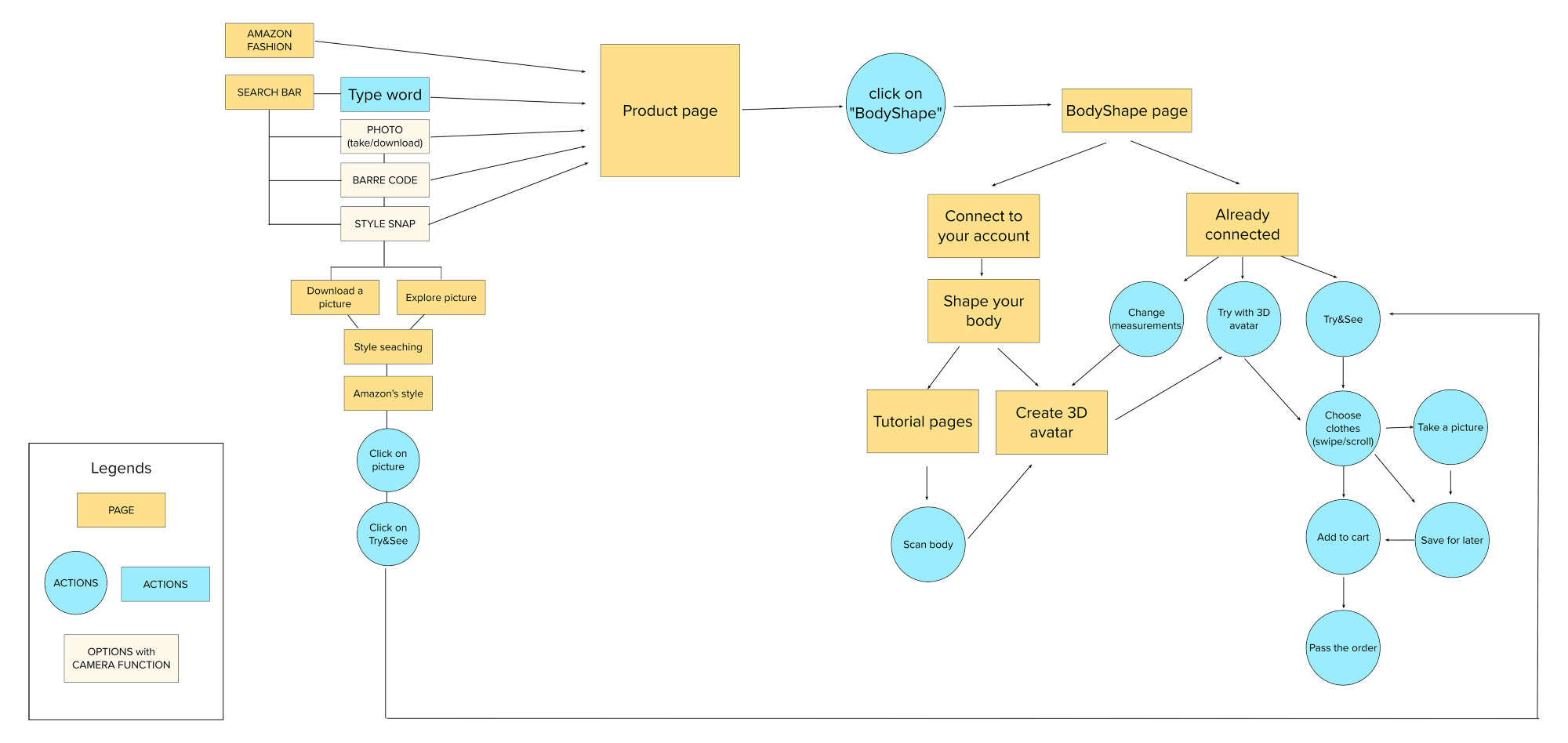
Wireflow and User flow
You can see below the wireflow of different clothing search options on Amazon until added to cart:

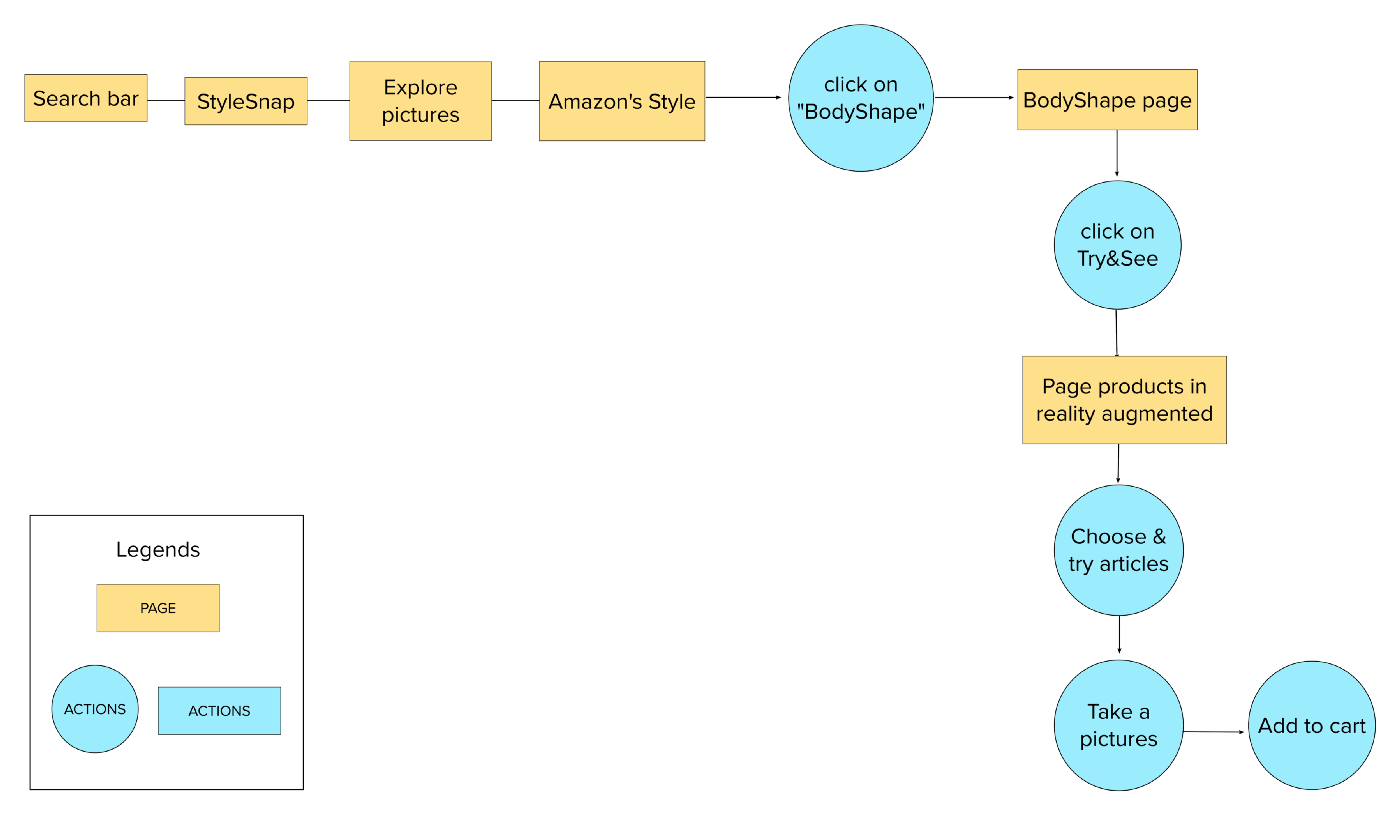
But let's focus on this userflow: Amazon created an option "StyleSnap" on his app that allows user to looking for an outfit or items thanks to his camera.
So here, the user wants to find his pink pullover from the StyleSnap option. Thanks to the new feature Bodyshape, he discovers other models, sizes and colors and
finally switch into a red pullover, changes the size and add it to his cart.

Time to sketching
From this userflow we started to sketch our ideas by focusing on how we could integrate the option in a smart way.

At first, we thought of adding the new button at the bottom of the page, either on the bottom right corner or a sticky button but it was really not practical. (draws on the right).
Finally, we decided to add the future on each picture, only where the user can try the clothes directly.

Before going further in integrating the new functionality, we needed to remember Amazon’s design system & atomic design.
Design System & Atomic Design
A design system is a repository of UX principles, UI components and code snippets.
Companies produce more products faster. Many stakeholders are involved in the design and development phases of these products.
And the more people there are, the more complex it is to centralize information and unify UX, UI, and front-end.
At Amazon, despite the fact that the website or the app seems simple, it is in fact much more complex than we think.
Every details and color nuances are important.

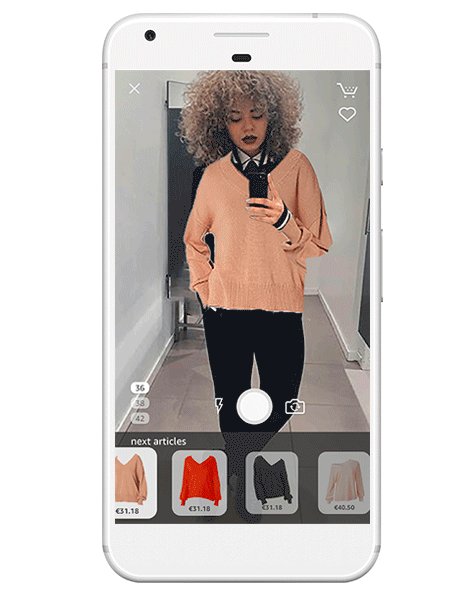
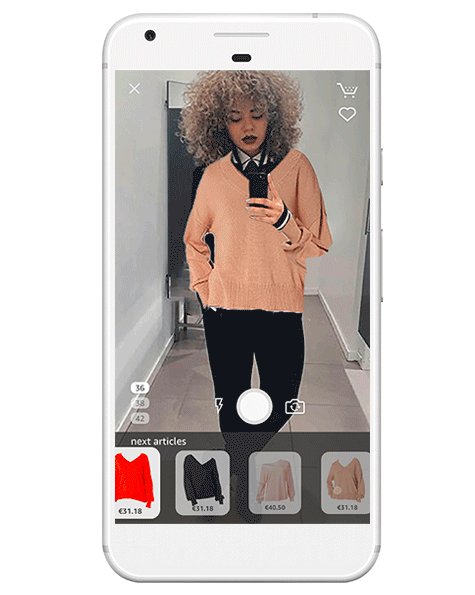
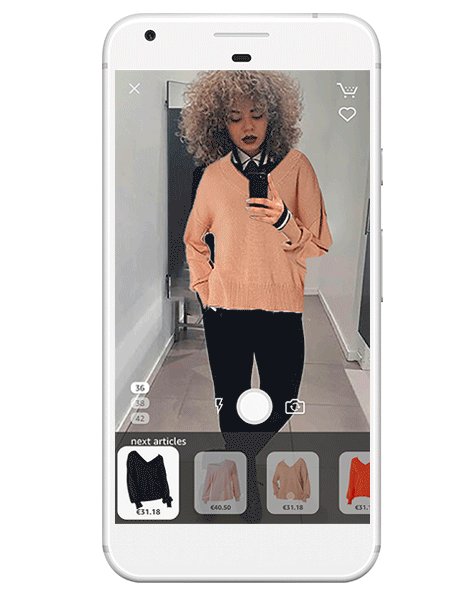
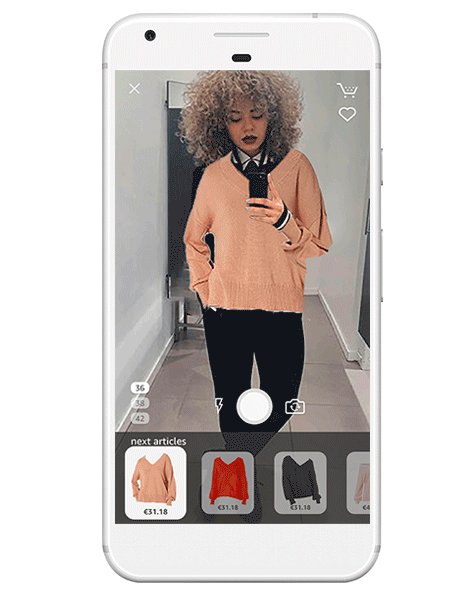
From Low-fi to Hi-fi prototype
"A good design is a design that cannot be seen"
As mentioned above, we have discreetly added the new functionality button to each photo.

Please discover the flow on the video below to see how the BodyShape works
We have to develop the animation of our carousel and how the user can change & try easily the clothes. We can imagine an animation like on the gif below:

Usability testing
We conducted 4 usability testing and had interesting feedback.
- “try with avatar” and “change measurements” are too big so it makes me confused, I don’t know what it is…”
- “The button to add to the cart is not clear”
- “The new feature is too small, I want it bigger”
- “On the Page “picture”, the cross button is too scary…I’m afraid to lose my article if I close it”
Never too late to iterate
For the next steps:
- We decided to remove on the page “try with avatar” and “change my measurements”, it’s not enough to clear and because the errors messages scare away mobile users.
- Change the button add to cart
- Improve the navigation of the feature
Key learnings
- During this case, we discovered that The Amazon Design System is much more complex than we think, compared to what we can see on their website which seems simple and not very design.
- The choice of clothing size on Amazon is really a pain point and needs to be improved.
- Few people buy on phone little stuffs but prefer to buy clothes on the website desktop.
Key metrics
- We will know that our feature will work if the time spent on the app and the “list” page increases.
- If the engagement rate increases and consumers validate their cart and if we will get good reviews.
To go further
We want to:
- Develop the avatar 3D scan
- Detect user measurements by using scan
- And promote Amazon fashion through the “Amazon Fashion stories” thanks to a share button to social media for example